ドット絵がソースコード!? 20色で描かれたプログラミング言語「Piet」で文字を出力してみた!
今回紹介するのは、PiKoRaさん投稿の『【プログラミング実況】きりたん、プログラムを「描く」【Piet】』という動画です。
投稿者メッセージ(動画説明文より)
ソースコードがドット絵になる、Pietという難読プログラミング言語をやっていきます。
世の中には様々なプログラミング言語が存在します。たとえば、C++やJava、BASICなどプログラミングを触ったことのない方でも、一度は聞いたことがあるかと思います。
そんなプログラミング言語の中で一風変わったモノが存在します。それは「Piet」です。

一見ただのモザイクアートに見える画像ですが実はソースコードとなっています。今回はこのPietでプログラミングを行ないます。

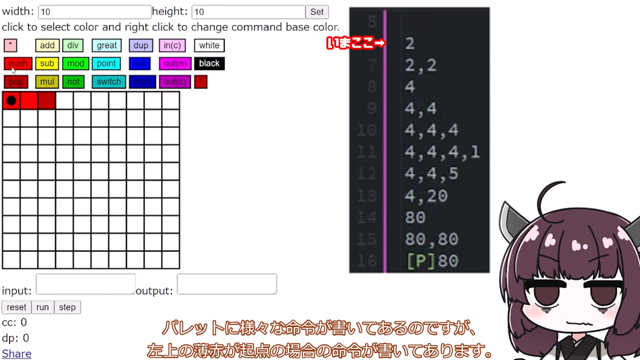
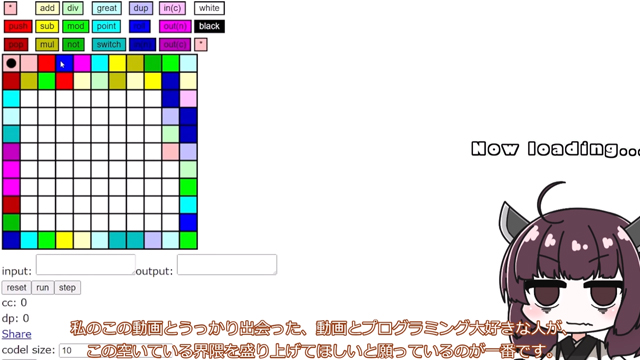
そもそも、このPietがどういう風に動いているのかというと、色のついたマスを時計回りにグルグルと回りながら移動先の色の代わり具合で命令を実行するという物です。

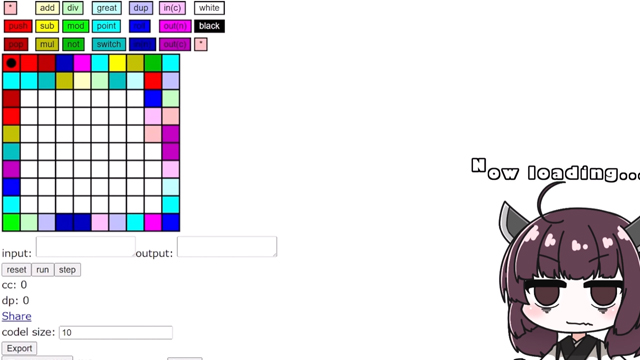
Pietで使える配色は基本の6色に明暗各6色に加えて白黒2色の合計20色でコーディングしていくそうです。
これらを踏まえて実際に作っていきます。

今回表示する文字列は投稿者の名前「PiKoRa」。文字列が決まったらそれぞれの文字の文字コードを調べます。
調べると「80 105 75 111 82 97」だと分かりました。
この数字をスタックにどう作っていくか考えます。

設計図が完成したので、これを基に命令を考えながら色を置いていきます。

試行錯誤しながら、マスに色を塗るPiKoRaさん。

しかし問題が発生。このPietでは時計回りに色の判定を行なうのですが、進行方向とは別のマスに同じ色を配置してしまうと干渉して大変なことになります。今回だと下から2段目の左1個目のマスと2個目のマスが同じ色になっています。
この問題を解決するには、ある程度遡って色を調整しないといけません。

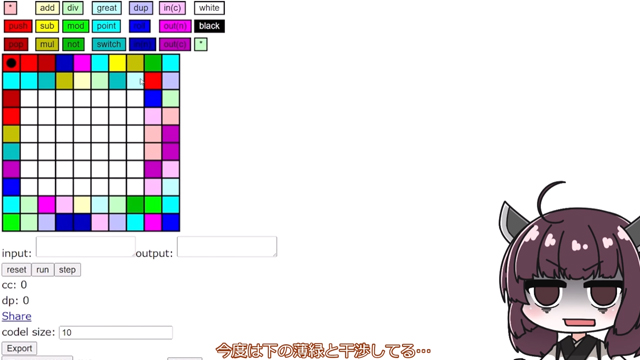
修正したのがコチラ。しかし、ここでも問題が発生。先ほどは左のマスと干渉していたのですが、今度は下にあるマスと干渉してしまいました。
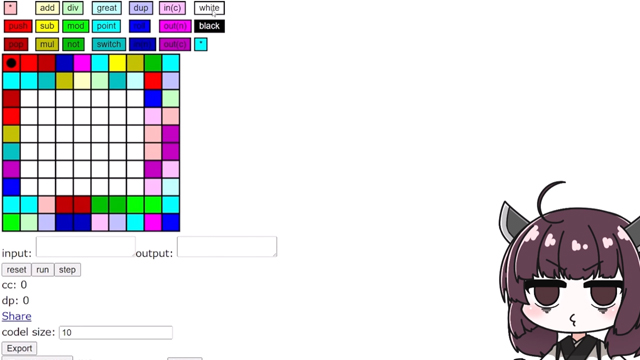
今回含め、様々な問題に悪戦苦闘しながらも地道に一つずつマス目を塗っていくPiKoRaさん。


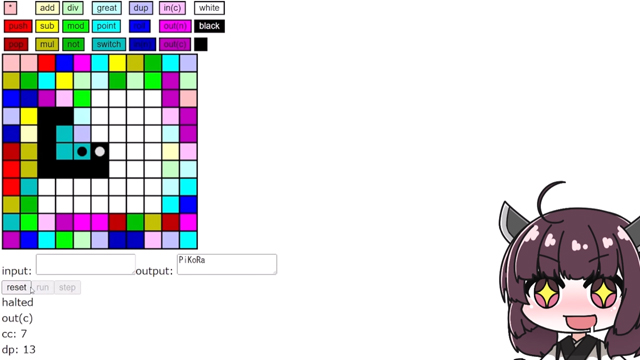
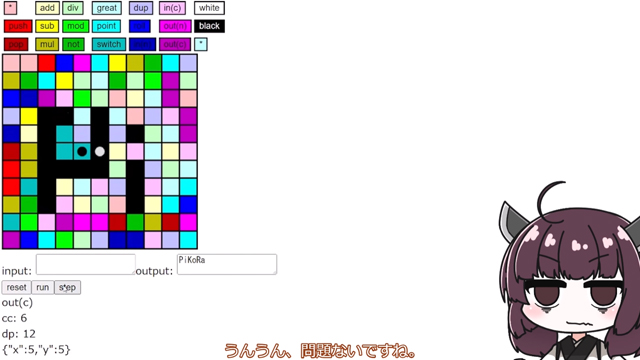
様々な苦難を乗り越え無事完成に漕ぎつけるPiKoRaさん。アウトプットの場所にはしっかりと「PiKoRa」の文字が表示されています!

ちなみに、余白は何を描いても大丈夫なので「Pi」の文字と干渉しない色を刻んでいるそうです。そんな色鮮やかなプログラミング言語であるPietの制作過程を見たい方は、ぜひ動画をご視聴ください!
視聴者のコメント
7を作るのは手間なことだけは分かった
くるくるー
これがビジュアルプログラミングですか(違う
▼動画はこちらから視聴できます▼
『【プログラミング実況】きりたん、プログラムを「描く」【Piet】』
―あわせて読みたい―
・【検証】話題のイラストAIはシンプルな“棒人間”を描くことができるのか? 奥の手を使って試行錯誤を繰り返すも「惜しい」「そうじゃない」という結果に